
おはようございます。
いや~、今日は久しぶりのパリッと快晴!
気持ちのいい朝ですね。
はっ!(゚ロ゚;) もうお昼か・・・
さて、今日のブログは前から考えていた
どうやったら、はじめてこのサイトにアクセスしてくれた人たちに、
「ホームページ作ってみたいな~」と思ってもらうことができるかの取っ掛かりとして、
ヨガジェネレーションなど、オハナスマイル(弊社)でも使っているテクニックやHPの仕掛けなんかを
ゆる~く、わかりやすく公開していく記事を用意しよう!と思い、
はじめました!!
『アニキの工夫』シリーズ
今日は、アニメーションで切り替わるバナー画像についてです。
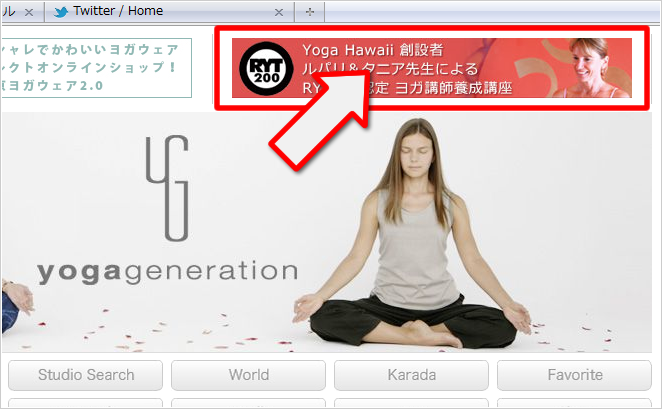
上の画像の赤枠の部分、yoga generationのトップページ右上にあるバナー画像です。
この部分には注目のヨガ講師養成講座やワークショップイベントの案内広告を出しています。
小さなスペース、されど多くのユーザーが視線を落とす価値のある場所。
ここにいかにたくさんの情報を詰め込めるかがポイントです。
yoga generationではここに、数行のコードで簡単に実装できるフェードイン・アウトで切り替わるアクションを配置しています。
4つの講座案内をランダムに、5秒間隔で切り替えています。
小さな工夫ですが、、
このキーワードで検索してみてください。
yoga generationの講座が見つかりませんか?
長くなるので省きますが、こういった工夫でいろんな効果を得ることができます。
今日は、フェードイン・アウトで切り替わるバナー画像についてでした。
実装に関するお問い合わせはこちらまで。
お気軽にご相談ください。
