
こんにちは。
ディレクターの下田です。
長らく書けていなかったブログ、忙しい時にこそわざわざ復活してみます。
そんな久しぶりに登場の今日。
このサイトに『ヨガ』情報があると勘違いして?来る読者の方々には申し訳ないような
少しテクニカルで難しめのトピックになります。
突然ですが、
「みなさん、自分のFacebookページを持ってますか?」
「いいえ、、」なアナタ。
商売する気がある、なしに関わらず自分を磨く分野が一つでもあるなら
持っておいた方がいいかもしれません。
その理由については、また今度書くか、講座の中でお話する予定ですが、
今日はそのFacebookページで使うカバー画像(あの先頭に表示されるでっかい画像)を
素晴らしく調整するための方法を紹介します。
この、Facebookページのカバー画像、Facebookの公式ヘルプセンターにあるように、
コンピュータでは幅851ピクセルx高さ315ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
フィーチャーフォンでは表示されません。
元のサイズは少なくとも幅399ピクセルx高さ150ピクセルである必要があります。
幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなります。ロゴやテキストを含むプロフィール写真やカバー写真には、PNGファイルを使用すると、より良い結果を得ることができます。
ここから、結局、
- ファイル形式:PNG
- ファイルサイズ:100キロバイト未満
- 画像サイズ:幅851ピクセルx高さ315ピクセル
この条件を満たして作ればいいということがわかります。
でも、ちょっと待って下さい。
「スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示・・・」
これって、どういうこと??
そう、
「これは、PCとスマホでは、画面サイズの想定も全然違うから、
あんたのカバー画像、適当にトリミングさせてもらいますね。うちらのルールで・・・」
でも、
そんなこと、されたら困るんですよ。
たとえば、
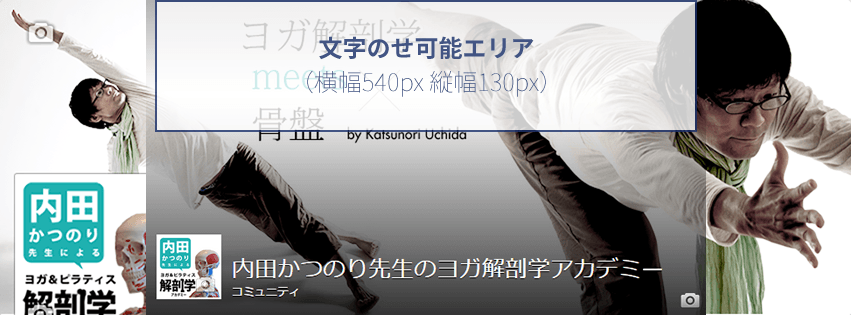
弊社が運営する『ヨガ解剖学』のFacebookページですが、
PC版でカバー画像を指定↓

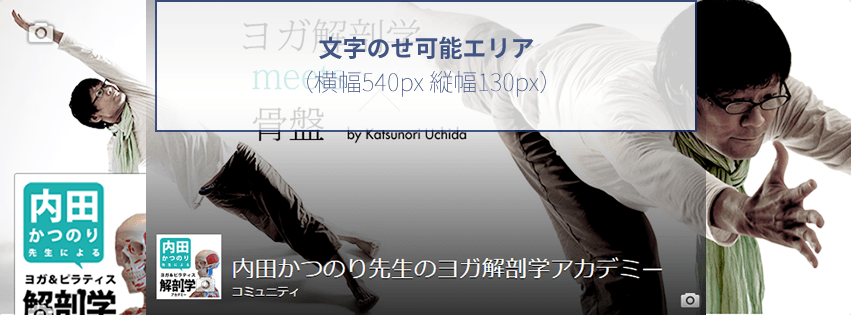
このページをスマートフォンで閲覧すると↓

先生の御顔が、、
と、どうみても失礼かつ場合によってはもっと危険(本意が伝わらなかったり、誤解される)。
この環境の違いによる『Facebookページのカバー画像が不要にトリミングされる』問題に対策を講じたいと考え、いろいろと国内外のサイトなども調べてみたのですが、適当なテンプレートファイルや言及記事が見当たりませんでした。
ですから、「自分で作ったほうが早い!」と自作することにしたんですね。
サンプルのテンプレートファイルを置いておきますのでお好きな方はこちらからどうぞ。
※下記リンクを右クリックして名前をつけて保存してください。
- JPG形式バージョン:fb-page-template-cover_851x315.jpg
- PNG形式バージョン:fb-page-template-cover_851x315.png
- PSD形式バージョン:fb-page-template-cover_851x315.psd
以上です。
素人の人は、あまりここの部分を気にかけないと思いますが、
だからこそ差がつく、意味のある調整になるのだと考えています。
それでは。